Try on any garment
With Tryona, you can effortlessly create virtual try-ons using your own images or select from a range of fashion models. Our intuitive app allows you to visualize how garments will look on you before making a purchase. It's the perfect blend of technology and fashion, ensuring you make informed choices.

Step 1: Upload Flat Garment Image
Send flat garment image or flat image url

Step 2: User sends full body image
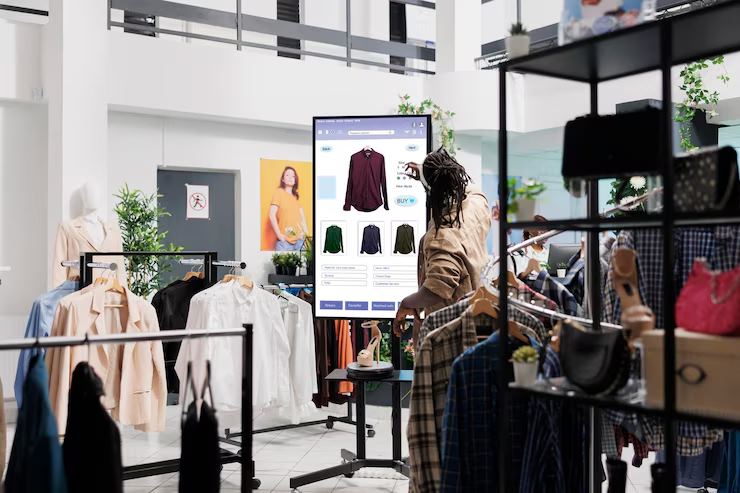
Browse through our extensive collection of clothing.

Step 3: Generate Try On
Combine your flat garment image with user image for a virtual fitting.
Try On Every Style You Can Imagine
Transform your shopping experience by creating stunning virtual try-ons with flat garments and your full-body image. Discover how easy it is to visualize your style before making a purchase.
Create your perfect look effortlessly and confidently.
See how garments fit without leaving your home.
Elevate your wardrobe with innovative virtual try-ons.
Tryona seamlessly integrates with your favorite fashion shops, making virtual try-ons a breeze. Experience high accuracy and realism with every outfit you try.

Connect effortlessly with top fashion retailers.
Navigate our app with simplicity and ease.
Enjoy precise fits and realistic visuals every time.
The ease of integration
Choose the integration method that fits your needs—either embed our ready-to-use iFrame widgets or build your own custom plugin with our API—for a seamless virtual try-on experience.
The higher the plan, the cheaper each try-on!
Choose the plan that suits your fashion needs.
per month
per month
per month





